Vue性能优化之使用gzip压缩打包,减小chunk-venders.js体积
vue项目打包之后生成的chunk-venders.js文件很大,影响性能,本文介绍如果使用gzip压缩,提升性能。
前言
不管是vue项目还是react项目在使用webpack打包之后都会生成一个动辄一两兆甚至更大的js文件,在某些情况下严重影响项目性能,打开页面的时候白屏时间会很长,本文将介绍如何使用gzip压缩打包,主要是nginx部署的配置,非常重要,我查阅了很多文章基本都没用说清楚甚至错误的。
gzip压缩分两种,一种是服务器压缩后传输给浏览器,但是这种方案是请求时服务器实时压缩,比较消耗服务器性能;另外一种就是前端在webpack打包的时候压缩好,服务器做一些相应配置就可以返回压缩包给浏览器,只是打包出来的dist体积会偏大,但是不消耗服务器性能。
这两种综合起来使用是比较划算的,接下来说说前端打包步骤。
一、webpack配置
这一步是很简单的,安装一个包,然后加上配置即可
1 | npm install --save-dev compression-webpack-plugin@1.1.2 |
我这里下载的是
1.1.2版本的,试过更高的版本会有ES6语法的报错,因为我node使用的是v12,如果node版本更高可以尝试更高版本。
然后在vue.config.js里加上配置如下:
1 | module.exports = { |
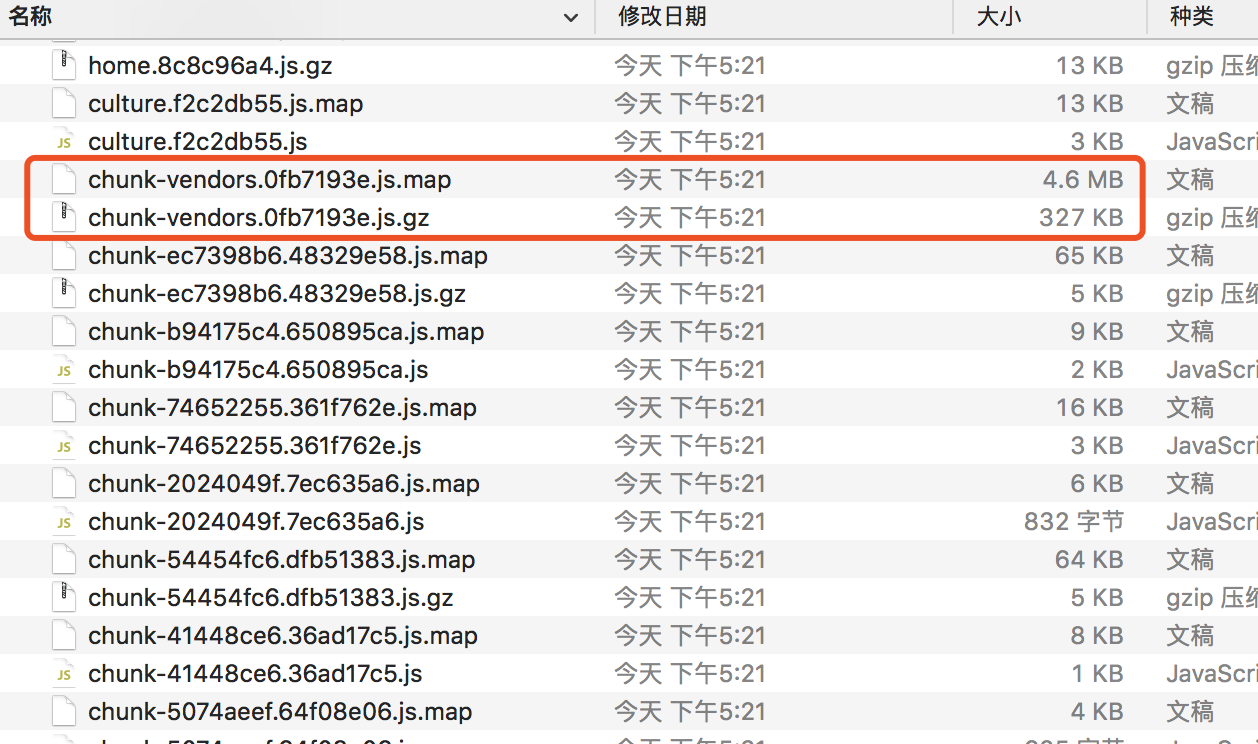
然后当我们运行npm run build之后你就会发现dist里除了以前的文件以外会有很多同名的gz文件,而且体积小了很多,这就是压缩后的了。

二、nginx配置
这个配置花了我很多时间,网上写的基本都不全甚至是错误的,按照我下面的步骤保证可以实现效果。
1. 检查nginx模块
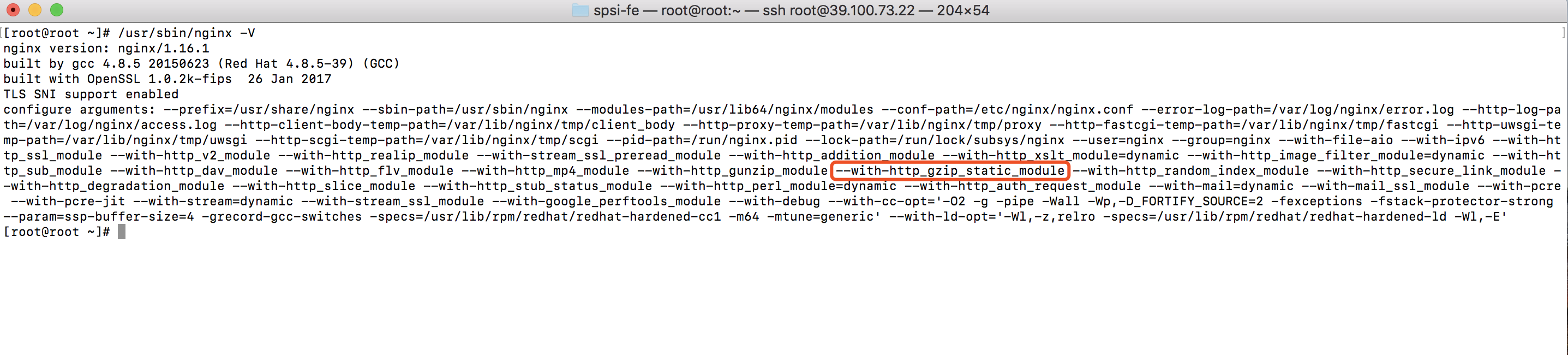
首先要检查一下nginx的模块,找到nginx的q启动文件,我的是/usr/sbin/nginx,如果你找不到可以使用ps -ef | grep nginx命令找到master进程所在的目录,进入sbin目录然后执行./nginx -V,注意是大写的V,查看结果如下:

第一行是nginx的版本,我的是1.16.1,重点是最后一行,我的nginx安装了很多模块,其中我们需要的就是红框部分--with-http_gzip_static_module,有的话那就不需要下面的步骤了,可以直接跳到第2步,如果没有那就继续往下看。
1.1 加入模块重新编译
如果我们在上面步骤里发现nginx没有gzip_static模块的话,那就需要我们重新编译安装一下nginx。
首先需要找到nginx的源码路径,如果不知道可以执行find / -name nginx查找,我的在/usr/local/nginx-1.16.1,然后cd到这个目录,可以先使用ll命令看一下有没有configure文件,如果有说明源码目录找对了,如果没有则再查找一下,实在找不到那就说明源码已经被删了,那就只能卸载当前nginx整个重装了。
如果第一步看到的nginx已有一些模块,则需要把这些已有的模块复制下来,然后再后面加上--with-http_gzip_static_module,执行如下命令:
1 | ./configure --prefix=/usr/share/nginx --modules-path=...[整个复制]... --with-http_gzip_static_module |
如果第一步看到的一个模块都没有的话,那就直接重新编译,注意 --prefix=后面写ng所在路径:
1 | ./configure --prefix=/usr/share/nginx --with-http_gzip_static_module |
1.2 安装
执行命令
1 | make |
进行安装
1.3 备份
为了确保安全,将旧的nginx做一个备份(目录如果不一样记得更换)
1 | cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak |
1.4 覆盖原来的nginx
先把nginx服务停止掉
1 | ps -ef | grep nginx |
找到master进程并且将其kill掉。
复制安装好的新的nginx文件覆盖旧的:
1 | cp ./objs/nginx /usr/local/nginx/sbin/ |
1.5 验证
查看模块
1 | /usr/local/nginx/sbin/nginx -V |
如果出现 gzip_module说明安装成功。
2. 添加gzip配置
一般是在http里面加,也可以在某个server里加
1 | http { |
其中:gzip_static on; 是为了命中dist里的gz文件,其他的配置是服务器实时压缩配置,一般两种都写上,有静态gz文件的会优先返回gz文件,没有的话就会开启实时压缩,实时压缩是比较耗服务器资源的。
三、附录
配置项释义:
1 | # 开启服务器实时gzip |
代码不是万能的,但不写代码是万万不能的
Dary记
-
更多干货,尽在公众号

转载请注明来源,文末有原始链接。欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 dary1112@foxmail.com
创作不易,您的打赏是我更新的动力
-

支付宝
-

微信
文章标题:Vue性能优化之使用gzip压缩打包,减小chunk-venders.js体积
文章字数:1.5k
本文作者:Dary
发布时间:2022-01-18, 18:11:00
最后更新:2022-01-18, 18:26:33
原始链接:http://www.xiongdalin.com/2022/01/18/vue-gzip/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
Built By Dary