在小程序里做一个微信聊天输入框
微信小程序里的聊天框样式踩坑记。
需求是要做一个跟微信聊天一样的聊天室,这里说说聊天框的样式问题。
刚开始直接用输入框input,各种样式一顿调,看着没毛病
但是突然有一天,测试告诉我不能换行,我。。。

input本来就不能换行啊,咋办,改呗!
于是换了第二版,改用文本域textarea
一顿倒腾,换组件,改样式,终于弄好了
倒是可以换行了,但是多了个滚动条,很丑

本来以为可以就这么糊弄过去,没想到测试是一个较真的主

从这里我就开始我的骚操作了
textarea没有滚动条怎么办?那我再套一层固定高度的盒子,textarea高度自动,当输入多行时,textarea的高度就会超过外层盒子,然后给外层盒子写一个overflow: auto,诶?这不白干嘛,还是滚动啊,不急,再来想办法
我们想让滚动条隐藏,那就让textarea超出去,也就是宽度设置的比外层盒子还要宽,再把超出去的部分隐藏掉,就可以了,所以需要把溢出属性改为overflow-x: hidden,这样横向隐藏,纵向自动,而且看不到滚动条了

但是!万万没想到,这才是噩梦的开始!!!


这绝对是我程序猿生涯的一大污点,仅仅一个输入框样式问题就能提三条bug,测试小姐姐的绩效就靠我一个人养活了
最后万能的百度告诉我textarea的祖先元素不能有overflow属性,否则无法滚动,还附带各种样式问题,我半信半疑去掉了所有的overflow,果然好了

但是前面的操作不白干了?样式一塌糊涂
经过我反复斟(bai)酌(du),最后决定,去你的textarea,弃坑!
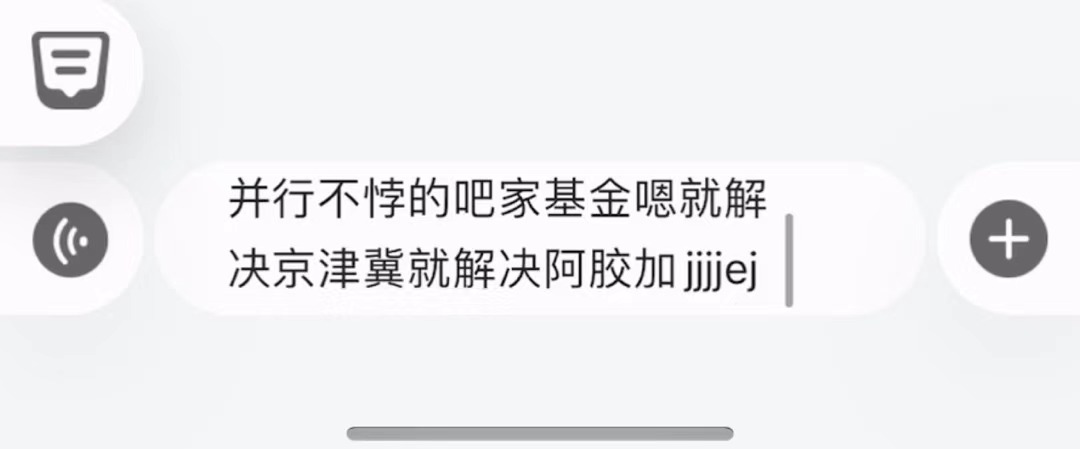
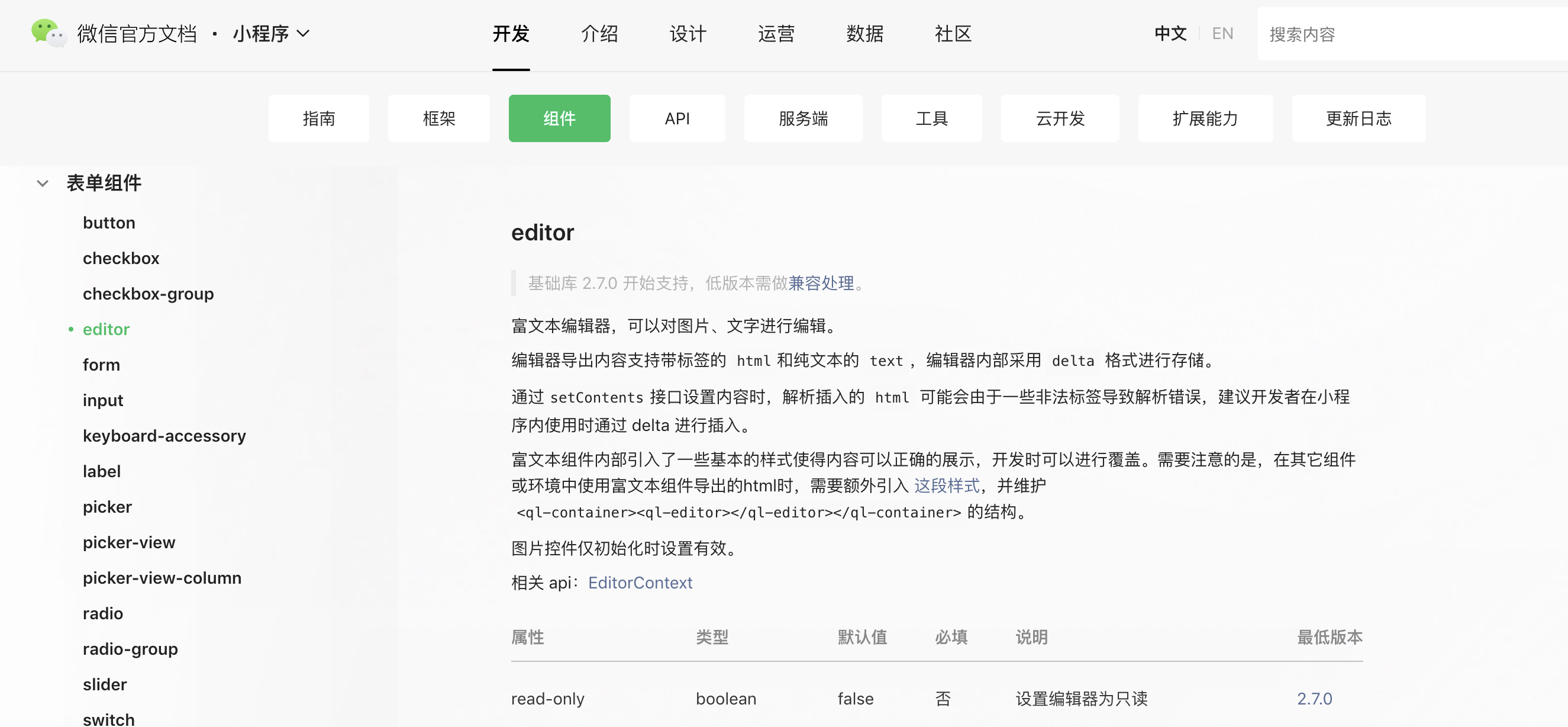
editor闪亮登场!

简单调一下样式,no problem,就这么简单?解决了?是的,就是的,解决了
本文结束。

代码不是万能的,但不写代码是万万不能的
Dary记
-
更多干货,尽在公众号

转载请注明来源,文末有原始链接。欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 dary1112@foxmail.com
创作不易,您的打赏是我更新的动力
-

支付宝
-

微信
文章标题:在小程序里做一个微信聊天输入框
文章字数:521
本文作者:Dary
发布时间:2021-03-02, 19:11:00
最后更新:2021-03-02, 18:07:32
原始链接:http://www.xiongdalin.com/2021/03/02/wechatApplet-textarea/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
Built By Dary