了解进制以及JS中的进制转换
本文介绍进制的基本概念以及进制的转换方式,JS中进制的表示和转换。
进制介绍
进制也就是进位计数制,是人为定义的带进位的计数方法(有不带进位的计数方法,比如原始的结绳计数法,唱票时常用的“正”字计数法,以及类似的tally mark计数)。 对于任何一种进制—X进制,就表示每一位置上的数运算时都是逢X进一位。 十进制是逢十进一,十六进制是逢十六进一,二进制就是逢二进一,以此类推,x进制就是逢x进位。
每一种进制的数字运算是按照当位的数字乘以进制底数的对应次方再相加得到的最终结果。
比如:
十进制的123就是
3 * 10^0 + 2 * 10^1 + 1 * 10^2二进制的101就是
1 * 2^0 + 0 * 2^1 + 1 * 2^2,就是十进制的516进制需要16个字符来代表,除了0-9以外,a-f分别代表10-15
十六进制的 1b5就是
5 * 16^0 + 11 * 16^1 + 1 * 16^2,就是十进制的437
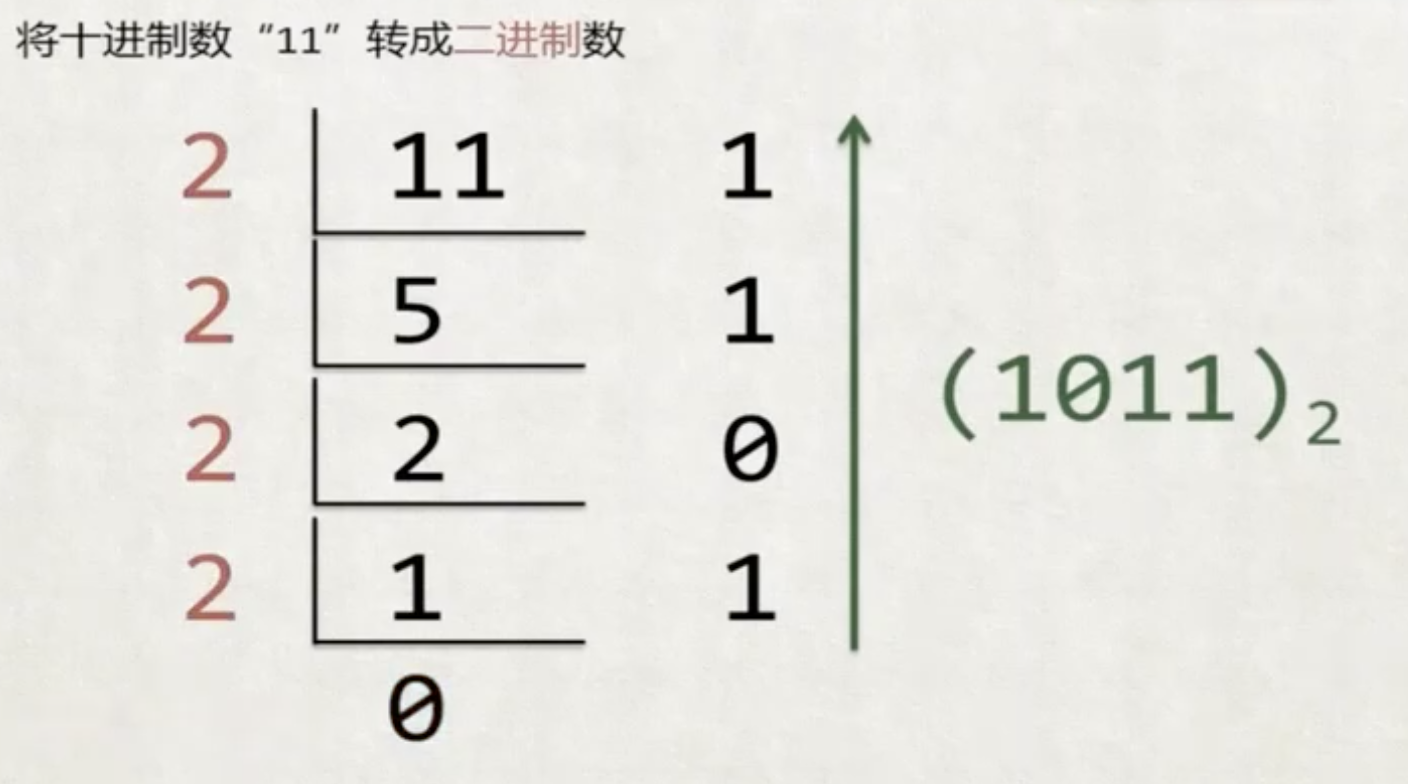
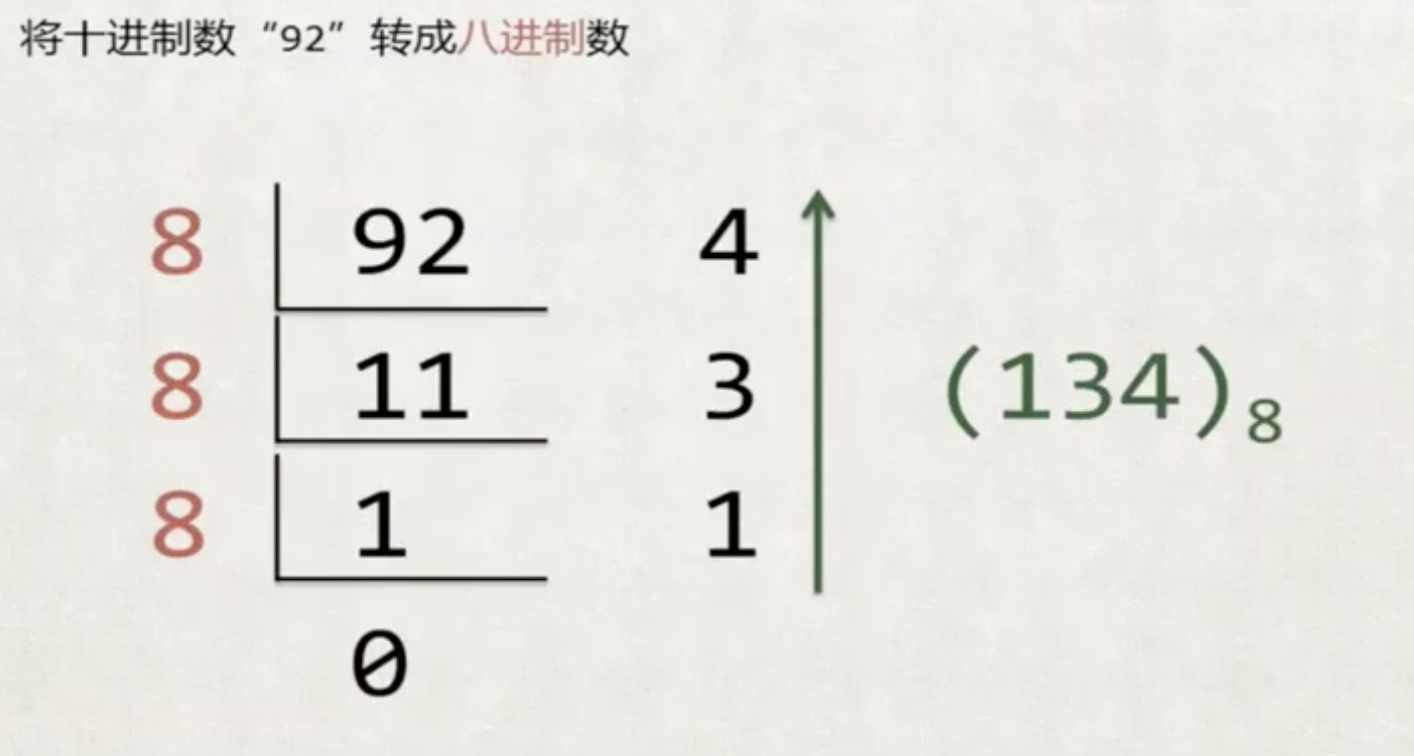
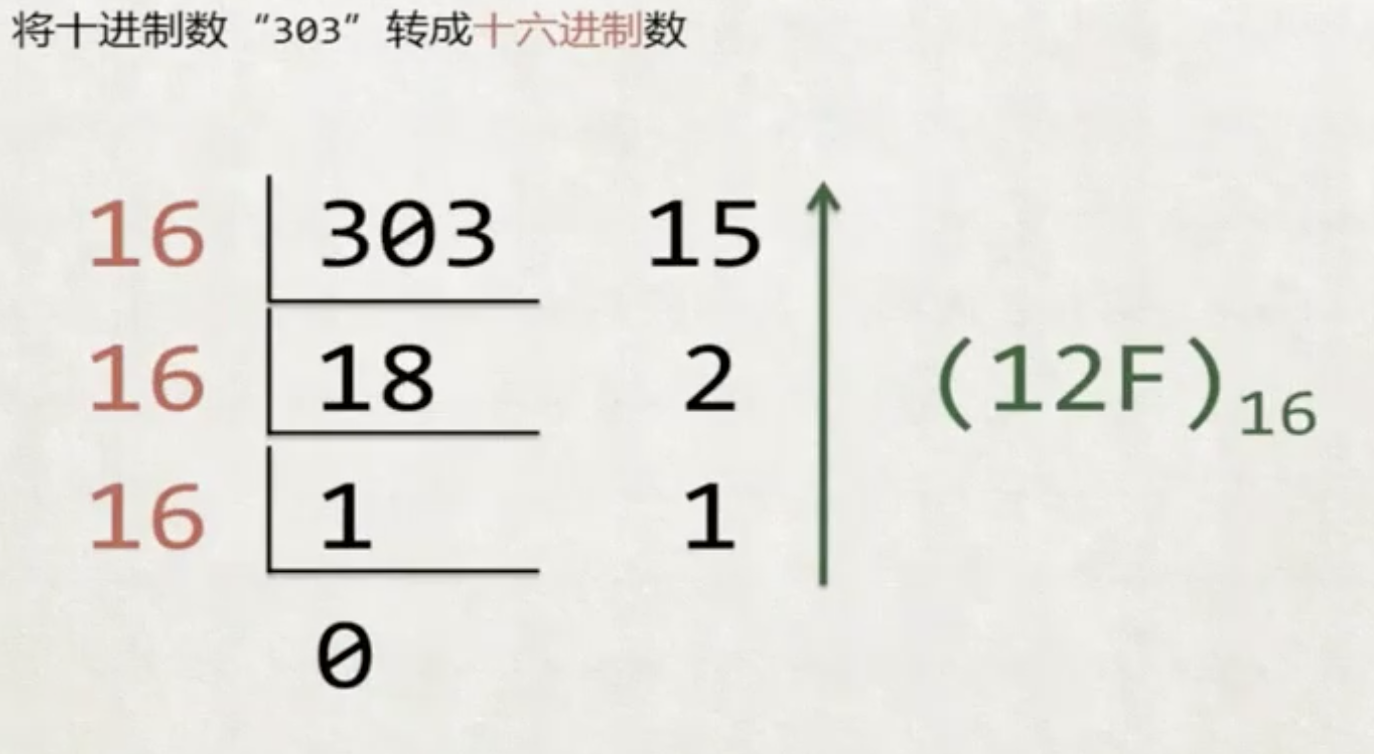
短除法
就是把每一位(这里指的每一位是指个位十位之类的)除以要转换的进制的余数在乘以当前进制的值加到下一位去,当前位的值就为商,然后这样一直进行到最后一位(也就是个位)个位在对所须转换的进制在取模,那么这个模就是转换后的结果。多次重复,直到最后一位为0,从后往前看就是答案。



JS中的进制
1 | var a = 0xa; // 0x表示十六进制,但是js会强制转换为十进制来运算,0xa == 10 |
parseInt
1 | parseInt(str,radix) // 将字符串str按照radix进制编码方式转换为10进制返回,没有radix,默认为10; |
Number.toString(radix)
1 | //10进制转为16进制 |
一道很有意思的题
1 | [1,2,3].map(parseInt) |
第一次循环,传给parseInt(1,0),把1按0进制转换,0默认表示10进制,然后输出1。
第二次循环,传给parseInt(2,1),把2按1进制转换,引擎懵逼了,1进制中根本不可能出现2这个数字好吗?我咋给你解析,无法解析,给了个NaN。
第三次循环,传给parseInt(3,2),把3按2进制转换,引擎又懵逼了,啥玩意儿?2进制中根本不可能出现3这个数字好吗?我咋给你解析,无法解析,又给了个NaN。
所以,这道题的结果是
1 | [1, NaN, NaN] |
代码不是万能的,但不写代码是万万不能的
Dary记
-
更多干货,尽在公众号

转载请注明来源,文末有原始链接。欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 dary1112@foxmail.com
创作不易,您的打赏是我更新的动力
-

支付宝
-

微信
文章标题:了解进制以及JS中的进制转换
文章字数:830
本文作者:Dary
发布时间:2020-08-10, 21:58:00
最后更新:2020-08-10, 22:11:04
原始链接:http://www.xiongdalin.com/2020/08/10/radix/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
Built By Dary