微信小程序入门
本文是微信小程序入门教程,开发一个最简单的微信小程序
一、小程序介绍
自2016年1月9日微信小程序(以下简称小程序)发布以来,迅速火遍朋友圈,我也前后看了很多关于小程序的文章,自己也尝试着做了一点自己的小程序,最后的感受也让我加深了之前在某篇文章上看到的一句话:“我们可能高估了小程序在短时间内的威力,同时也很可能低估了他长时间的潜力”。到现在我觉得我们完全可以将两个“可能”去掉,为什么这么说呢?首先,众所周知小程序只是简易版的app,优点在于不用安装,即用即走,区别于企业订阅号、公众号的一种全新与用户链接的方式,无需注册、无需登录下载,超越H5,打开界面速度快,界面操作流畅,但这同时也就说明了他的限制性。由于其“轻”的特点,就容不下那些比较“重”的应用,如果有些软件你每天都要用,经常都要用,那么需要让你在用之前以微信作为入口你会觉得很不方便,而且他很难有那些复杂的服务等功能,所以有人又说小程序相对比较鸡肋,弃之却又可惜。的确,并不是所有应用都适合做小程序,小程序是有他的承载范围的,做好了这个范围以内的程序就非常完美,超过了这个范围还是老老实实做原生app去吧。
开发一个小程序首先需要注册一个appID,这一系列操作我就不再做过多赘述了,如果你是自己做小程序练手,可以在自己以及你绑定的10个开发者和20个体验者手机里查看效果并使用。
二、小程序官网demo解析
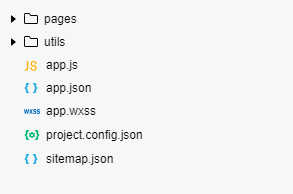
首先介绍一下代码文件,demo里面你能明显看到五个文件夹和两个个文件,app.js是整个项目的入口文件,你的全局方法和属性都可以放在这里面,在任何需要的网页里直接调用即可。app.json存储的是所有页面的配置信息,也就是说小程序里所有的页面都要在这里面进行配置,配置的方法看完demo你就懂了。app.wxss是一个css文件,代码的编写跟css3完全一样,他是全局样式,所有页面无需引用自动作为第一个样式表加载,其他两个文件是项目相关的一些配置信息,初学一般不用动他。再说说文件夹,utils一般是定义一些工具方法的,所有页面都要放在pages文件夹下,pages/index.wxml是小程序的首页,至于wxml文件将在下面进行详细说明。

下面我们解释一下在小程序里每个文件存在的意义。首先wxml相当于网页中的html,不过他是xml。xml和html相信不需要我多说,小程序所采用的xml有更多的限制,标签更少更简洁。每一个页面会对应与其相同名字的js、json和wxss文件。js文件里是一些属性和方法,json文件里是当前页面的一些配置信息,需要的话可以加上,不写空着也是没有问题的。wxss当然就是样式表了,这些文件都不需要手动引入,而是在编译的时候就自然加载进去了。
三、开始开发小程序
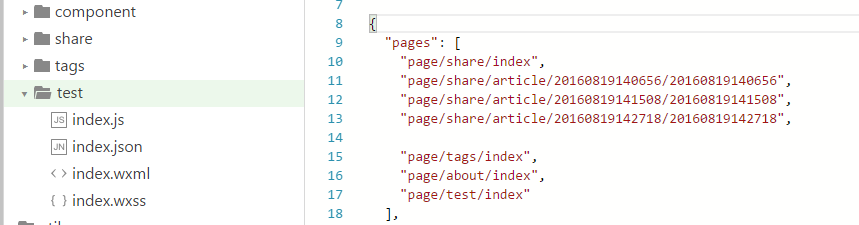
现在我们来创建一个页面,在pages上点击新建目录test,再在test上新建index.wxml完成以后回到app.json,在pages数组里加上”pages/test/index”并保存,即可看到test下已完成配置,如下图所示:

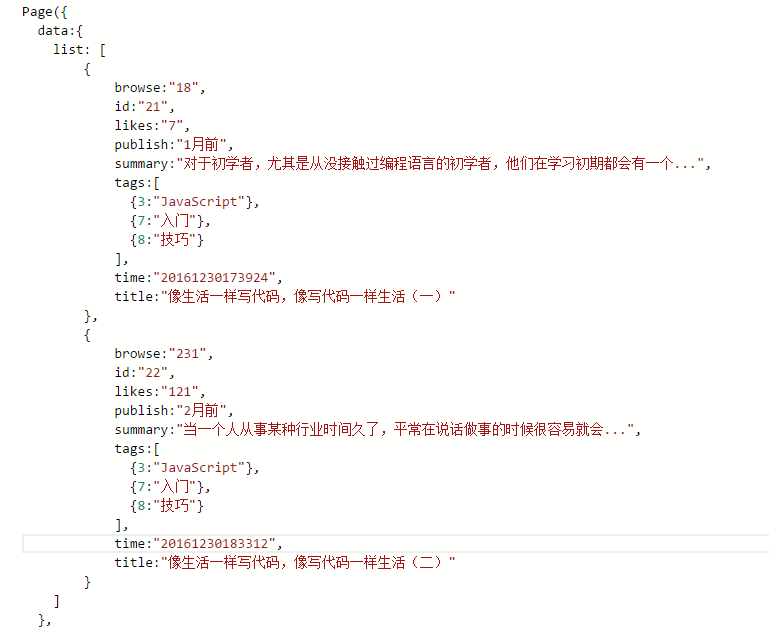
这样我们就可以开始写业务了。打开index.wxml写页面,如果网页上的数据是由index.js提供,如下图:

那么我们需要把这些数据并展示在页面上,无可厚非需要循环,在说循环之前我们先来说说数据绑定。数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于index.wxml中
index.wxml代码如下
1 | <text class="article-summary">{{test}}</text> |
index.js代码如下
1 | Page({ |
结果会在页面中显示文字:Hello wechat applet!
这就是数据绑定,那么这个会了之后要将上述复杂信息展示到页面用到的就是列表渲染:
在组件上使用wx:for
wx:for-item 可以指定数组当前元素的变量名,
wx:for-index 可以指定数组当前下标的变量名:
代码如下图

当然,如果需要过滤数据也可以用到条件渲染wx:if,语法为wx:if=”“,用法很简单,官方文档讲解也非常清楚,这里就不举例说明了。
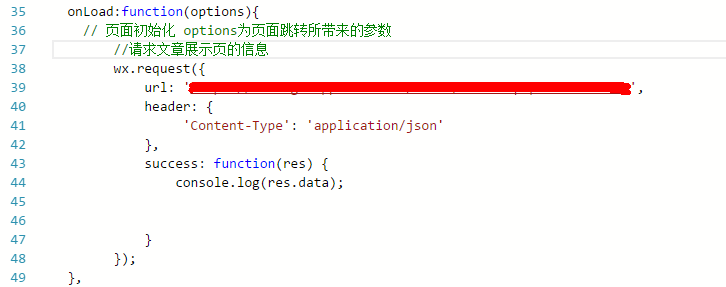
下面再来说一说小程序对接后台,发送请求这一部分内容,也就是wx:request的用法。首先需要在开发者工具配置信息中输入request合法域名,也就是请求服务器的地址,域名必须是满足https协议,如果是自己开发使用,也可以在菜单栏的设置里找到项目设置,勾选不校验合法域名这一项。使用起来跟jquery的ajax极为相似,话不多说,直接上代码:

这是页面初始化是的request,直接请求数据,即为GET请求(因为wx:request默认极为GET请求),是不是跟ajax极为相似?
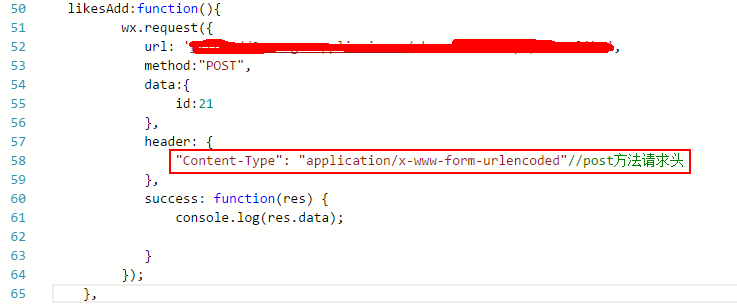
下面是POST请求

需要注意的是post请求与GET请求的请求头不一样,上图我做了框选标注,如果混用会导致请求失败,需要留心一下。
关于wxss,他与css3没有任何区别,如果你需要在局部几个页面引入同一张样式表,可以在本页面同名的wxss文件中使用 @import "common.wxss"; 语句进行引入,可以出现在任何位置。
以上就是本篇文章的所有内容了,学会了这些,已经可以编写一个属于你自己的小型的微信小程序了,祝大家成功!
代码不是万能的,但不写代码是万万不能的
Dary记
-
更多干货,尽在公众号

转载请注明来源,文末有原始链接。欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 dary1112@foxmail.com
创作不易,您的打赏是我更新的动力
-

支付宝
-

微信
文章标题:微信小程序入门
文章字数:1.7k
本文作者:Dary
发布时间:2020-03-12, 23:25:00
最后更新:2020-03-14, 11:06:44
原始链接:http://www.xiongdalin.com/2020/03/12/wechatApplet-01/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
Built By Dary