本文主要介绍gulp4.0的使用和常规代码的打包配置
自动化构建工具 写代码的时候会遵循一些框架的方式或者某些技术,或我们自己处理的模块化,但是这种代码是不能直接在浏览器运行的,这个过程我们就需要使用自动化构建工具,这些工具都是基于node环境。
node官网:https://nodejs.org ,下载LTS版本的即可。
常用的工具
grunt 比较古老,功能少,更新少,插件少,现在用的很少🧐🧐
gulp pc端 jquery的项目打包更多使用gulp
webpack 最主流的打包工具,vue、react都是用的webpack👊👊
gulp的介绍
gulp官网:https://www.gulpjs.com.cn/
用自动化构建工具增强你的工作流程!
gulp 将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间、创造更大价值。
简单:代码优于配置、node 最佳实践、精简的 API 集,gulp 让工作前所未有的简单。
高效:基于 node 强大的流(stream)能力,gulp 在构建过程中并不把文件立即写入磁盘,从而提高了构建速度。
生态:遵循严格的准则,确保我们的插件结构简单、运行结果可控。
Builds can be the most awful sinkhole for teams to waste their time with - gulp is a serious win for any project
(对于一个团队来讲,构建是一个浪费时间的最糟糕的一个坑,但是如果使用gulp,对于任何项目来讲这都将会是一场巨大的胜利)✌✌✌✌
gulp使用 一、准备工作
安装node环境:https://nodejs.org ,下载LTS版本的即可
在任意位置打开命令行工具,使用npm全局安装gulp命令行工具 npm i gulp-cli -g,安装完成以后执行gulp -v 只要看到版本号就说明安装成功
创建项目目录,一般由小写字母加数字构成
进入目录,执行npm init -y 初始化项目,会创建一个package.json文件,这个文件里就是当前项目的一些说明信息,也可以手动修改
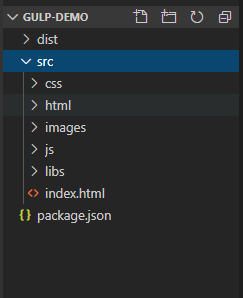
规划目录结构,比如:src放源代码,dist就是根据src源代码使用gulp打包之后可以用来上线的代码,dist是不用动的,我们写代码在src里面写,但是最后运行的是dist目录
在当前项目局部安装gulp, npm i gulp -D,高版本npm会自动帮我们 –save 保存在package.json文件的依赖里,但是现在新版本的npm不需要加这个参数了,会默认保存;-D的意思是安装成开发依赖,也就是说这个包只有开发环境需要,线上产品环境不需要。这样的话即使删除node_modules也可以直接运行 npm i 或者yarn就可以根据package.json里面的所有依赖包信息把这些依赖包全局安装进来
创建一个gulpfile.js文件,注意:文件名一定要叫gulpfile !!!然后在这个文件里制定各种任务。
管理路径,把所有的路径集中用paths对象来管理,包括源文件路径和目标路径
** 代表所有文件夹
* 代表所有文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 const path = { html: { src: 'src/**/*.html' , dest: 'dist' }, css: { src: 'src/css/**/*.css' , dest: 'dist/css' }, js: { src: 'src/js/**/*.js' , dest: 'dist/js' }, img: { src: 'src/images/**/*' , dest: 'dist/images' }, libs: { src: 'src/libs/**/*' , dest: 'dist/libs' } }
二、html任务 执行npm i gulp-htmlmin -D安装压缩html的插件,然后制定压缩任务,再通过module.exports 把这个任务暴露出去,就可以执行gulp html 来运行这个任务了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 const gulp = require ('gulp' )const htmlmin = require ('gulp-htmlmin' )const html = () => return gulp.src(path.html.src) .pipe(htmlmin({ removeComments: true , collapseWhitespace: true , collapseBooleanAttributes: true , removeEmptyAttributes: true , removeScriptTypeAttributes: false , removeStyleLinkTypeAttributes: true , minifyJS: true , minifyCSS: true })) .pipe(gulp.dest(path.html.dest)) } module .exports = { html }
三、js任务 先ES6转ES5,然后再压缩,最后在导出那里加上js任务
安装压缩js的包npm i gulp-uglify -D
安装ES6转ES5的包npm i gulp-babel @babel/core @babel/preset-env -D
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 const uglify = require ('gulp-uglify' )const babel = require ('gulp-babel' )const js = () => return gulp.src(path.js.src) .pipe(babel({ presets: ['@babel/env' ] })) .pipe(uglify()) .pipe(gulp.dest(path.js.dest)) .pipe(connect.reload()) } module .exports = { html, js }
四、css任务 压缩css:npm i gulp-clean-css -D
1 2 3 4 5 6 7 8 9 10 11 12 const cleanCss = require ('gulp-clean-css' )const css = () => return gulp.src(path.css.src) .pipe(cleanCss()) .pipe(gulp.dest(path.css.dest)) } module .exports = { html, js, css }
五、css前缀 给需要兼容的css样式自动加上兼容性前缀:npm i gulp-autoprefixer -D
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 const cleanCss = require ('gulp-clean-css' )const autoPrefixer = require ('gulp-autoprefixer' )const css = () => return gulp.src(path.js.src) .pipe(autoprefixer({ cascade: false })) .pipe(cleanCss()) .pipe(gulp.dest(path.css.dest)) } module .exports = { html, js, css }
六、使用sass 如果用到sass来写样式,那么还要把css任务做进一步修改:
sass编译成成css:npm i node-sass gulp-sass -D
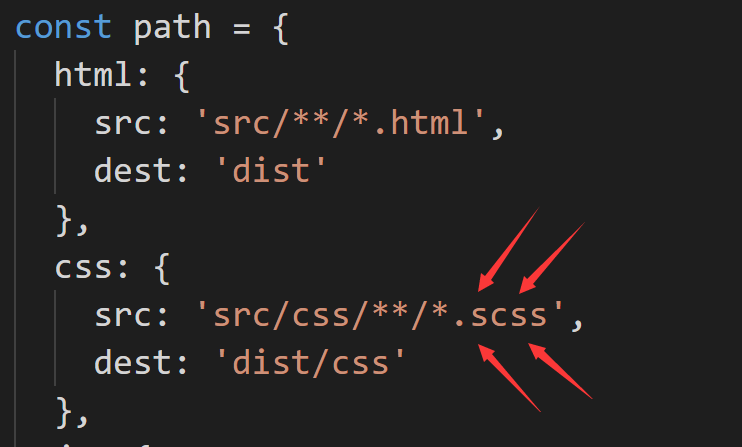
首先,path对象里css的src属性路径要把后缀名css改成scss ,再修改css任务
1 2 3 4 5 6 7 8 9 10 11 12 13 const cleanCss = require ('gulp-clean-css' )const autoPrefixer = require ('gulp-autoprefixer' )const sass = require ('gulp-sass' )const css = () => return gulp.src(path.js.src) .pipe(sass()) .pipe(autoprefixer({ presets: ['@babel/env' ] })) .pipe(cleanCss()) .pipe(gulp.dest(path.css.dest)) }
七、开启服务器 npm i gulp-connect -D项目根目录是dist,所以项目中的一切路径都写成/开头的绝对路径,/指的就是dist,避免模块化之后相对位置发生变变化导致路径错误
1 2 3 4 5 6 7 8 9 const connect = require ('gulp-connect' )const server = () => connect.server({ root: 'dist' , livereload: true , port: 2333 }) }
八、删除dist 由于dist目录是每次执行任务时自动生成的,所以为了避免上一次旧的代码对新的代码造成影响,我们一般会在开启任务之前先把dist目录删掉: npm i del -D
1 2 3 const del = require ('del' )const clean = () =>'dist' )
九、文件移动 还有一些图片或者引入的第三方的文件需要做一个移动处理
1 2 3 4 5 const img = () =>const libs = () =>
十、监听 监听html、js和css文件的变化,重启对应任务,在被监听的任务后面都要重启服务器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 const watch = () => gulp.watch(path.html.src, html) gulp.watch(path.css.src, css) gulp.watch(path.js.src, js) } const css = () => return gulp.src(path.css.src) .pipe(sass()) .pipe(cleanCss()) .pipe(gulp.dest(path.css.dest)) .pipe(connect.reload()) }
十一、默认任务 任务导出做一下修改,单个导出只能单个执行,所以我们可以把所有要执行的任务放在默认任务里,就只需要在命令行里执行gulp即可执行所有任务:导出默认任务流,先同步执行delDist,再异步执行其他任务
1 module .exports.default = gulp.series(delDist, gulp.parallel(html, css, js, img, libs, server, watch))
十二、跨域 如果需要跨域访问其他接口,则需要配置跨域,需要依赖另一个插件:npm i http-proxy-middleware -D
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 const connect = require ('gulp-connect' )const { createProxyMiddleware } = require ('http-proxy-middleware' )const server = () => connect.server({ root: 'dist' , livereload: true , port: 2333 , middleware () { return [ createProxyMiddleware('/api' , { target: 'http://localhost:80' , changeOrigin: true }) ] } }) }
现在,我们只需要在命令行里运行gulp 项目就能启动起来了,然后在浏览器里输入 http://localhost:2333就能访问主页啦。
完整代码 最后,贴上完整代码如下:🙆♂️🙆♂️🙆♂️
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 const gulp = require ('gulp' ), htmlmin = require ('gulp-htmlmin' ), cleanCss = require ('gulp-clean-css' ), del = require ('del' ), uglify = require ('gulp-uglify' ), babel = require ('gulp-babel' ), connect = require ('gulp-connect' ), sass = require ('gulp-sass' ), { createProxyMiddleware } = require ('http-proxy-middleware' ) const delDist = () =>'dist' )const path = { html: { src: 'src/**/*.html' , dest: 'dist' }, css: { src: 'src/css/**/*.scss' , dest: 'dist/css' }, js: { src: 'src/js/**/*.js' , dest: 'dist/js' }, img: { src: 'src/images/**/*' , dest: 'dist/images' }, libs: { src: 'src/libs/**/*' , dest: 'dist/libs' } } const html = () => return gulp.src(path.html.src) .pipe(htmlmin({ removeComments: true , collapseWhitespace: true , collapseBooleanAttributes: true , removeEmptyAttributes: true , removeScriptTypeAttributes: false , removeStyleLinkTypeAttributes: true , minifyJS: true , minifyCSS: true })) .pipe(gulp.dest(path.html.dest)) .pipe(connect.reload()) } const css = () => return gulp.src(path.css.src) .pipe(sass()) .pipe(cleanCss()) .pipe(gulp.dest(path.css.dest)) .pipe(connect.reload()) } const js = () => return gulp.src(path.js.src) .pipe(babel({ presets: ['@babel/env' ] })) .pipe(uglify()) .pipe(gulp.dest(path.js.dest)) .pipe(connect.reload()) } const img = () =>const libs = () =>const server = () => connect.server({ root: 'dist' , livereload: true , port: 2333 , middleware () { return [ createProxyMiddleware('/api' , { target: 'http://localhost' , changeOrigin: true }) ] } }) } const watch = () => gulp.watch(path.html.src, html) gulp.watch(path.css.src, css) gulp.watch(path.js.src, js) } module .exports.default = gulp.series(delDist, gulp.parallel(html, css, js, img, libs, server, watch))
这是package.json🙋♂️🙋♂️🙋♂️
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 { "name" : "for-my-rose-project" , "version" : "1.0.0" , "description" : "" , "main" : "index.js" , "scripts" : { "test" : "echo \"Error: no test specified\" && exit 1" }, "keywords" : [], "author" : "Dary" , "license" : "ISC" , "dependencies" : { "gulp" : "^4.0.2" }, "devDependencies" : { "@babel/core" : "^7.10.2" , "@babel/preset-env" : "^7.10.2" , "del" : "^5.1.0" , "gulp-autoprefixer" : "^7.0.1" , "gulp-babel" : "^8.0.0" , "gulp-clean-css" : "^4.3.0" , "gulp-connect" : "^5.7.0" , "gulp-htmlmin" : "^5.0.1" , "gulp-sass" : "^4.1.0" , "gulp-uglify" : "^3.0.2" , "http-proxy-middleware" : "^1.0.4" , "node-sass" : "^4.14.1" } }
代码不是万能的,但不写代码是万万不能的
2019/12/27
Dary记
更多干货,尽在公众号
转载请注明来源,文末有原始链接。欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 dary1112@foxmail.com